通过四个维度来教你如何创造有层次的空间感画面,相信很多设计师都遇到这些问题,接下来会通过四个维度来解决版面“平”的问题。
原文连接:https://www.zcool.com.cn/article/ZMTQyOTI3Ng==.html
原文作者:欧阳威John

你是不是在工作中经常听到客户对你说:
“你这个版面太平了,没有张力”
“你这个版面没有设计感”
“这个标题字要放大,放大,大~~~”
但是你总是不知道怎么控制文字大的版面,放大的同时丧失了版面的美观性,等等等等的一系列问题。
每次遇到这些问题的时候,大家都很好奇,到底什么是“平”,怎么做才能让版面不“平”呢?其实所谓的“平”,版面没有张力,其实就是版面缺少层次空间的变化,亦或是版面的文字、图片、图形、颜色等其他元素塑造的层级丰富度不够。
今天我就给大家讲一下大家疑惑的问题,通过一系列讲解来教你如何创造有层次的空间感画面。其实这些问题都不是新鲜的问题,相信很多设计师都遇到这些问题,但是不知道怎么解决,其实解决方法有很多,接下来我会通过四个维度来解决版面“平”的问题。

不要着急啦,坐下来喝杯茶,然后慢慢往下看哦~~~
维度一:
→通过文字层级来丰富层次空间
文字层级即通过将画面文案的主标题、副标题、正文、注解、图片、颜色、图形等元素划分重要和次重要之分,通过改变文案的颜色,大小,疏密,长短,粗细来控制文案的层级划分,简单来说就是使用四大基本原则之一的对比原则,来实现画面的主次之分,“无对比不设计”,这是我经常在课程里讲到的,不仅是画册版式,还是审美海报,亦或是品牌或者logo,我们都会用到对比原则,活用对比原则,就能让你的版面脱离平、呆板、没有张力等问题。如果这么说你很难理解的话,不着急,因为我会通过下面的实际案例来进行详细讲解。

1.1案例实操之--文字层级
①-划分层级
我们在做设计的时候,一般从拿到文案开始,拿到文案之后我们需要先甄别文案的主次,文案的重要顺序应是
:主标题>副标题>特点信息>内文>点缀。
主标题是一级,副标题是二级,其他信息分别是三级、四级、五级等;但是层级越多,画面就越难协调,所以有些人就会添加很多的层级,从而导致无法协调画面而使版面变得混乱;然而层级越少,画面的丰富程度就不够,就会产生版面很“平”的问题,如何把握这个度,是使版面脱离“平”的关键,根据以上所说,我们先来分析下面这段文案:

上面这段文案与我们在工作中拿到的文案应该是非常相似的了,我们把文案中的信息做了一个明确的层级划分,接下来要做的,就是把分化好的信息按照重要程度来进行排版,重要的一级主标题要放大,并做特殊化处理。
②-确立版面走向

主标题选择一个比较粗一些的字体,并且放大,放置在版面的左边,定位主标题,将版面分割成大约2:1的比例;发现主标题放大后,表现的有点笨重,且没有设计感,我们进一步尝试将主标题优化。
③-优化标题效果

将主标题做特殊处理,利用ps添加了半调图案的风格,将文字图片化属性,这样可以在版面中更具有表现力,有突出主题的作用;大家应该都发现了,现在的主标题溢出画面一部分,为什么要这样做呢?这样做的目的就是为了让它底纹化,且可以让版面更具有向外扩张的张力。
④-添加层级之间对比

因为主标题已经图片属性化,所以将主标题利用四大原则之一的重复原则,将主标题在最上方重复呈现,同样选择较粗的字体,作重点突出,重复的主标题更改了笔画,且在中间加入了点缀性信息,使其更具设计感,且与下方优化的标题产生强烈的对比。副标题相对主标题更小一些,结合图片化的主标题形成一个视觉组,一大一小,同样产生对比效果。我们发现,由于版面的设计调整,现在画面的元素位置有些许不同,但是整体比例没有改变,左边的版面已经很饱满了,接下来就是右边的版面,需放置剩下的次重要信息与注解信息,这里需要精细化排版。
⑤-文案精细化排版

将剩下的特点信息、次特点信息、注解信息排版在版面右侧,并做精细化排版,字体选用偏细一些的,这样能与大标题的超粗体形成对比;部分特点信息重点突出,让人能尽快的知晓关键信息,同时与其他点缀信息同样形成大小对比。
在这里就要说一句,我们将“3月22号-3月26号”改成“03.22-03.26”,这样能使信息更清晰,节省人的阅读成本。最后的注解信息选择的是比较细的字体,且偏小,作为点缀性信息呈现,可以使版面更加饱满、丰富。
⑥-细节优化调整

将左右版面合起来,观察版面,并且调整版面的一些细节,具体查看版面的视觉重量以及均衡度、饱满度,从而进行版面调整;右侧信息单独形成一个视觉组,整体与右侧的大标题形成强烈的对比,但是由于版面的最上面有重复的大标题压阵,且由于左边信息偏少,右边展示的信息丰富,所以左右版面相对平衡,并且信息是以从上往下的顺序呈现,视觉走向清晰明朗。
⑦-添加底色

现在看版面其实很容易察觉到,它是缺少颜色的,我们需要给它加上一个底色。因为文字是黑色的,且整体版面比较沉稳,需要加上一个偏活泼的颜色,使整体版面活泼起来,但又不会太突兀,我们选择黄色来作为底色。现在整体版面丰富且饱满,层级分化明确,且视觉走向清晰,这个版面到这里就完成了。

总结:
综上所述,其实利用纯文字也可以做出有层次的画面,从而营造出版面的空间感,我们从划分层级、确立版面走向、优化效果、精细化排版到最后添加底色,每一个细节都离不开四大原则之对比原则,所以说“无对比不设计”,有了对比,整体版面才不会“平”,活用对比原则,无论是大小,颜色,长短,粗细等对比,都可以为版面增光添彩。
-划分层级还有多种方法,我们来看下:

上图第一张海拔同样使用超大号的标题,并且将主标题特殊处理且底纹化,但是又非常具有表现力,英文加上颜色,并且降低透明度,与主标题重叠起来,增加了画面的层次感,最后将副标题等其他信息置于右侧,属于最顶层,视觉走向清晰,对比鲜明,且版面具有很强的张力,版面非常饱满,空间感也非常强。
维度二:
→ 利用图片和图形营造画面的空间感
我们在利用图片和图形来营造空间感时,需要先选一张图片,找图片的时候也得注意,需要找一些带有主题的,自带空间的一些图片,通过对图片布局的分析,再根据图片布局排版文字,使文字与图片互相对比与融合;多说无益,接下来还是以实际案例来讲解。
①-按照主题选择图片

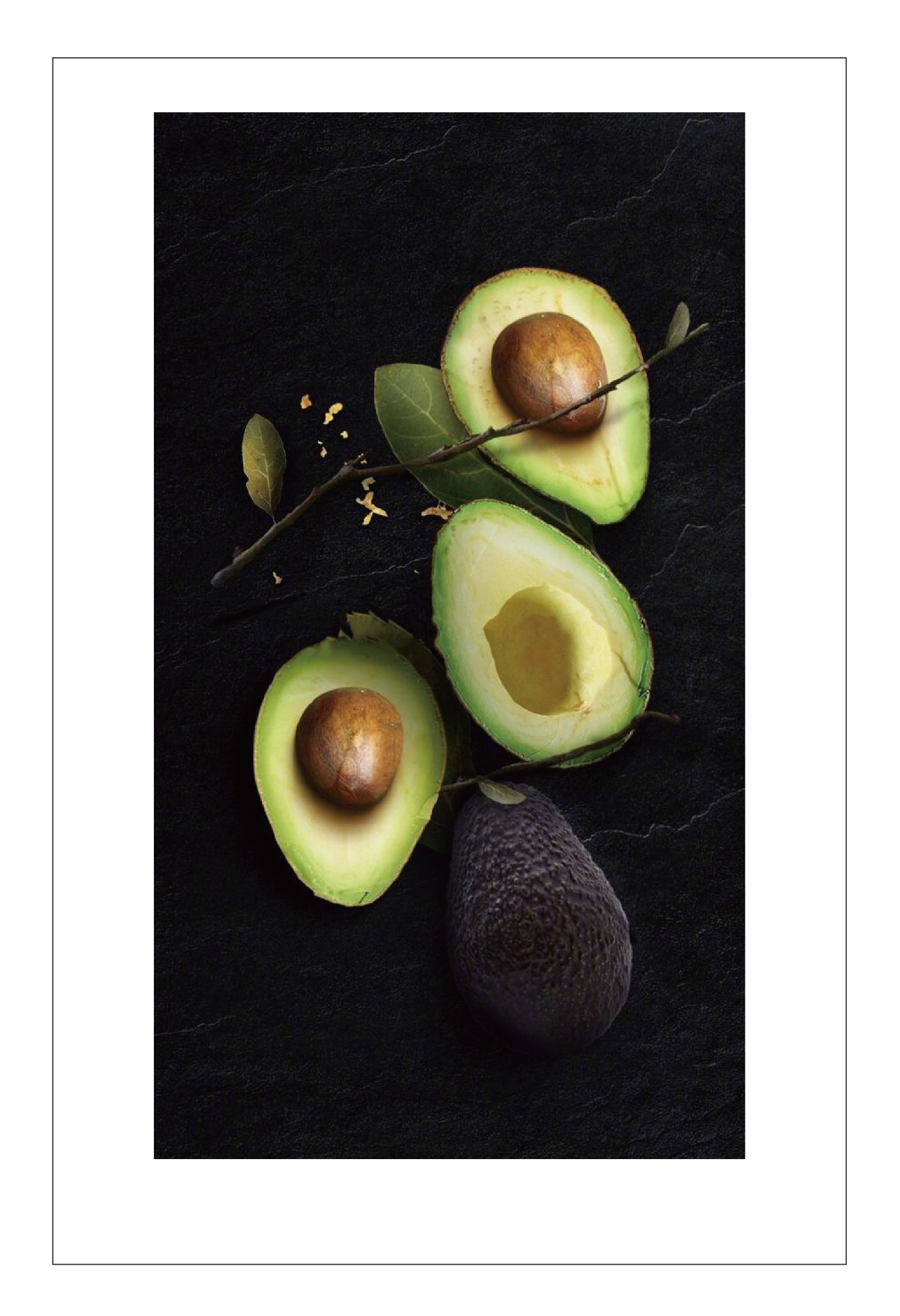
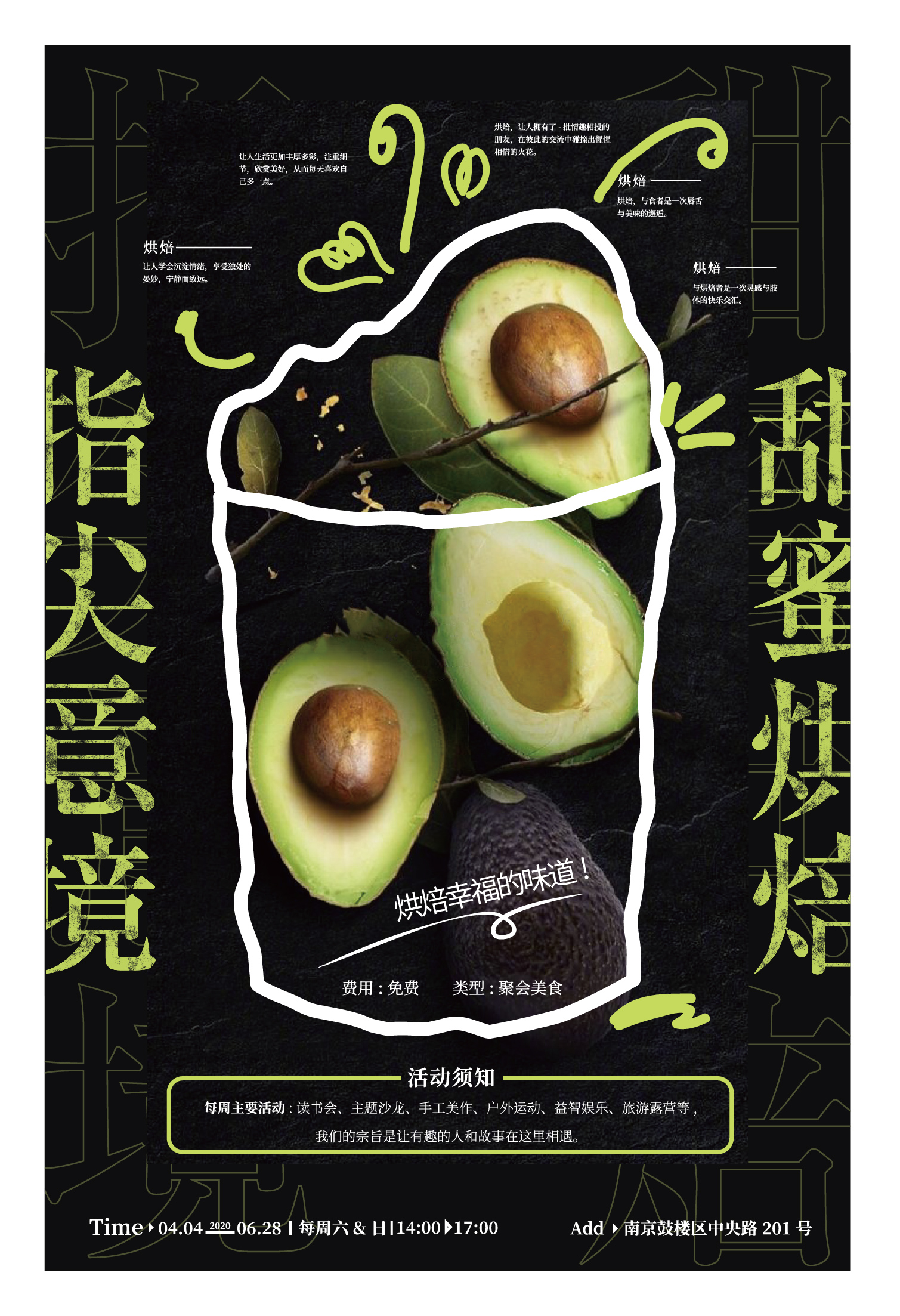
这张海报的主题是“甜蜜烘焙,指尖意境”,讲的是牛油果派的宣传海报,我们选了牛油果的一张图片,放置到版面中确定大小,图片整体色调为暗色调,所以版面周围的白色比较突兀,我们要做的就是在版面上加入一个深色的底色,这样也能增强版面的氛围感。
②-添加底纹来增加画面的层次感

加上一个黑色的底色使版面的整体色调相对和谐,增强版面的氛围感,并且在图片下层加入了轮廓化的主标题,颜色选择图片中牛油果的绿色,调低了透明度,这样在增加版面层次的同时也不会让底纹的抢了重要信息的风头,察看整体版面可以看到,图片重点处在版面的中心位置,所以我们的信息需要围绕中心排版。
③-优化主标题效果

在画面的左右两边加上主标题,因为图片的主体太过强烈,所以把主标题与图片主体放在同一水平线上,且颜色同样使 用绿色,这样能使主标题与图片主体形成一个视觉组,清晰层级的同时也能强调主标题,并且在主标题的文字上面加入了一些纹理,使之与图片更加融合。
④-文案精细化排版

接下来我们要处理版面的上下部分,将活动须知与时间地点放在版面的下部分,将点缀性的信息排版在图片的上部,整体围绕图片走向排版,使图片主体成为隐性内空间的一部分,将视觉中心往画面的中间聚拢;这样的左右对称式排版也能使版面更加均衡,重心稳定,版面上端的文字并没有上下对齐排版,而是使用圆弧式的排版,这样能使平稳的版面瞬间产生活泼的感觉。
但是这样版面就完成了吗?
不,现在的版面只能说太过平稳,且空间还不够,我们还需要加大力度!
⑤-利用图形再次增加版面空间感

我们用一些线条将图片的主体包围起来,且线条的形状参考杯蛋糕的形状,强调画面主题的同时使整个版面更加活泼起来,毕竟美食是能给人带来幸福的东西,不能太过平稳,需要给人欢快的感觉,由于线条是在图片主体的上方,视觉上也增强了整体版面的空间感;版面上端的线条将图片主体与点缀性文字结合连接成为一个视觉组,这样能让版面丰富的同时也不会让上面的信息看上去没那么松散。

总结:
在使用文字层级营造空间的时候,我们都是通过文字的大小、粗细、色彩的对比来构建层次,从而营造空间感;
而利用图片与图形营造空间感时,我们是利用图片自身的立体感,加上文案的特殊处理来丰富整体的空间层次,最后用图形来重点加强整体版面的空间感;两种方法相同的是文案都是需要层级划分的,不同的是第二种方法加上了一些图形能使版面更加的活泼,也能链接各部位的信息,使版面整体不分散,整体性更强。
①-我们先来看下纯图形怎么营造空间感
上面介绍的是将图片与图形一起呈现,来营造空间感,那单图形或者单图片能不能产生同样的效果呢?
-答案是肯定的,只要你能把控整体版面空间的规则,就能快速简单的营造版面的空间感,同时,文字是传达信息的媒介,最不可缺少的就是文字层级的划分,下面一起来看看做好的效果吧:

②-我们再来看下纯图片怎么营造空间感

总结:
在利用图片和图形营造空间感的时候,我们有很多种方式,就是因为方法的多样化,我们做出的海报才会呈现出不同风格,但是,最后在强调一个但是,文字层级的划分是最基础的,有了这个先决条件,加上各种手法组合,最后才能完成一张具有层级的空间感海报。
维度三:
利用颜色来营造画面的空间感
利用颜色来营造空间感的时候,对于颜色的选择就比较重要,怎么选择颜色呢?最好是选择对比比较强烈的两个颜色,这样才能把画面的层次感凸显出来;
-不多说,直接上案例~~~
①-文字排版处理

由于上面已经讲过文字层级处理,我这边就不多做赘述,大家可以看一下,这张海报使用的是超大号的标题,并做的特殊处理,添加了半调图案效果和切割重复的效果,使主标题更加具有表现力,副标题在左下角,特点性信息在主标题之间呈现,其他点缀性信息按照丰富空间的用途排列,整体版面是饱满的,颜色用的是黑色和黄色,属于百搭型的搭配,这样的版面已经有一定的层次了,但是这样还不够,我们现在就要用颜色把它的空间感觉更上一个层次。
②-插入标签式图形文案

尝试插入了一些标签式的文案,并且在文字的上下层之前穿插,颜色使用与背景颜色对比强烈一些的颜色,可以与底色和文字区别开,这都是为了增加画面的层次感。
③-重复版面,营造空间感

这里运用了四大基本原则中“重复原则”,把整个版面复制两层,一共有三层,中间一层把颜色全部调整成玫红色,第一层和最后一层保持原样,并做左右倾斜处理,这样能给人感觉像一堆海报堆叠的效果。由于部分画面超出版面,从而增加了整体版面的张力的同时,也创造了一定的空间感;当然还有很多的方式来利用颜色营造空间感,继续往下看哦~~~!

维度四:
→利用留白来营造画面的空间感
留白,大家应该都有一定的认知,从古时说,书画大师们在书写作画时都会留有一定的留白,这些留白总会让人遐想连篇,留白无处不在,但怎么留白才不会变成空白呢?留白只是留出空白的空间吗?
我们往下看看,你的疑惑都将会被解答~~~!
①-确定主题位置

我们还是先按照顺序划分层级,然后确认主标题和副标题,将他们排版在一个视觉组里面,因为我们要考虑后期的留白,如果留白的部位太多,会失去对版面的控制,也会给人混乱的印象,而且做的时候需要有对比,但是对比可以稍微少一点,比如左边的版面,主标题和副标题并没有很强的对比,但是主标题使用轮廓化突出,使主标题更具表现力 ;
-下一步,我们需要造出一个隐性的内空间,
②-处理特点性信息

接下来我们处理特点性信息,两个地点的开幕时间,放置在画面的右下角;可以看到,我们使用的是对角式构图手法,把中间的一块让出来作留白处理,有人会问,留白不是白吗,咋是黑呢,其实留白的定义是画面留出的空间,而不是留出白色,我们需要留白来明确主题,剔除干扰。
③-处理正文

将正文放在最底下,比特点信息长,但是没有平铺延长至整个版面,这是为啥呢?其实如果把正文延长至整个版面的话,下面的部分会比较封闭,不透气,不平铺至整个版面能让留白的地方更加的具有透气性;但是版面左下角会显得空一点,所以会加一个小图形压一下角,既能平衡版面,又能不显得那么空。
④-添加点缀性信息

接着继续添加了点缀性信息,版面的整体结构就清晰了,红色区域以外的都是留白部分,但是现在的留白部分还不算是真正的“留白”,现在的留白有点空白的意思,我们需要加入图片,使留白的部位出现聚焦的点。
⑤-置入图片

置入图片后,视觉中心就有了,文案的视觉走向清晰,隐性的内空间内有自然的留白,与四周的文案形成一种层次空间的效果;因为版面的上下部分没有完全封闭,所以整体版面依旧有很强的透气性。

总结:
利用留白来营造画面的空间感,首要的还是文案层级的划分,将文案整合、分析、排版,需要注意的是,做这种版面的时候,对比可以稍微少一点,这样对把控整体版面留白相对简单一些;留白的方法可以说是多种多样,上下左右中都可以留白,我们来看下还有什么其它方式的留白吧。

→ 完成!!