
研习设订阅号
设计干货 杜绝注水

对于标题设计,我们一致认为这是图文编排时必备的一项。通过标题,你可以快速了解整段的内容。无论是一览而过,还是仔细阅读,有了标题的划分,文章内容和架构都会变得更清晰。
在编排标题时,我们都会根据主题,有选择地加入序号、英文翻译、说明文字作为补充和装饰,但前提是保持视觉上的简洁。

我们首推的方法是把文字嵌入形状中,也就是给文字加一个背景。根据经验,即使选的是几何类规则图形,也能达到既增加了层次感和统一性,又能使标题更图形化的效果。当然,在标题编排的时候,无论是什么方法,我们也都会有一个原则:最后结果与主题相契合。


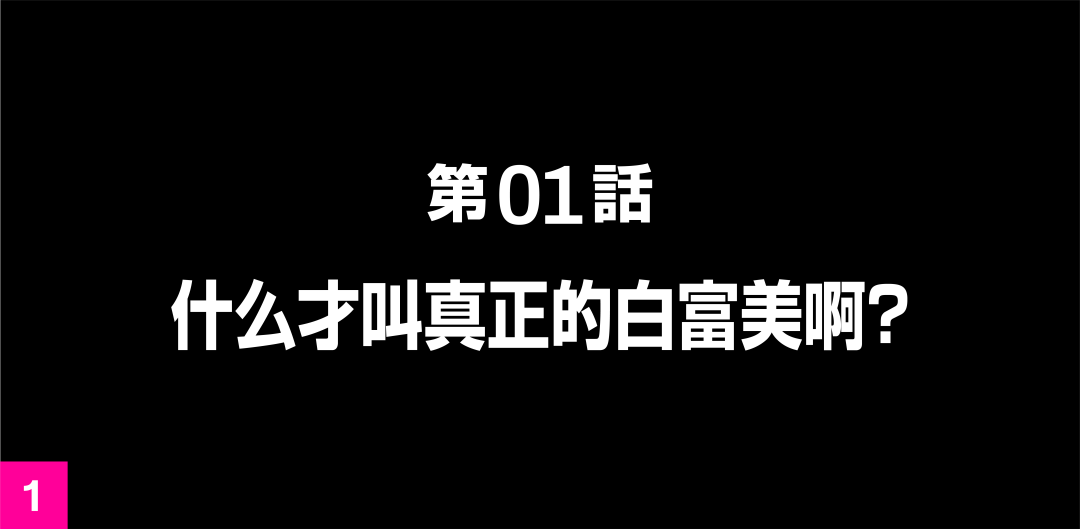
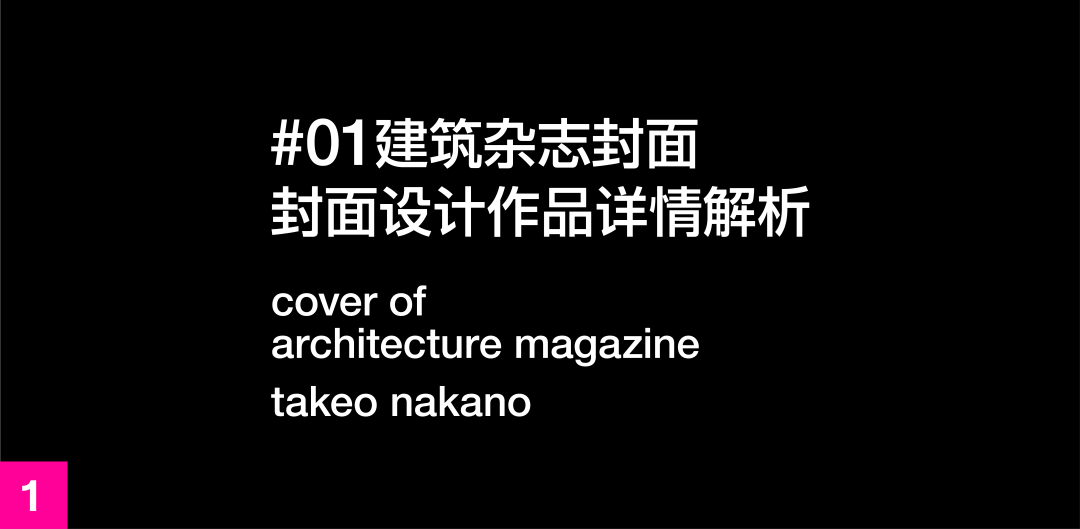
比如这个标题组,内容很简单,要想编排得出彩,需要费一定的心思。

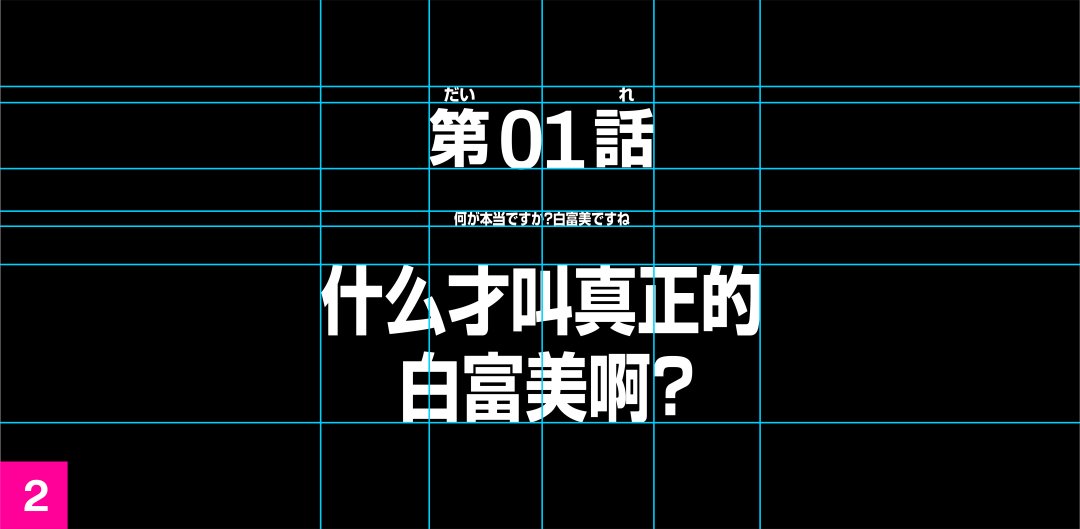
将内容居中编排,沿着文字外轮廓,嵌入一个圆形和矩形结合的形状,是不是瞬间变得抢眼了呢。

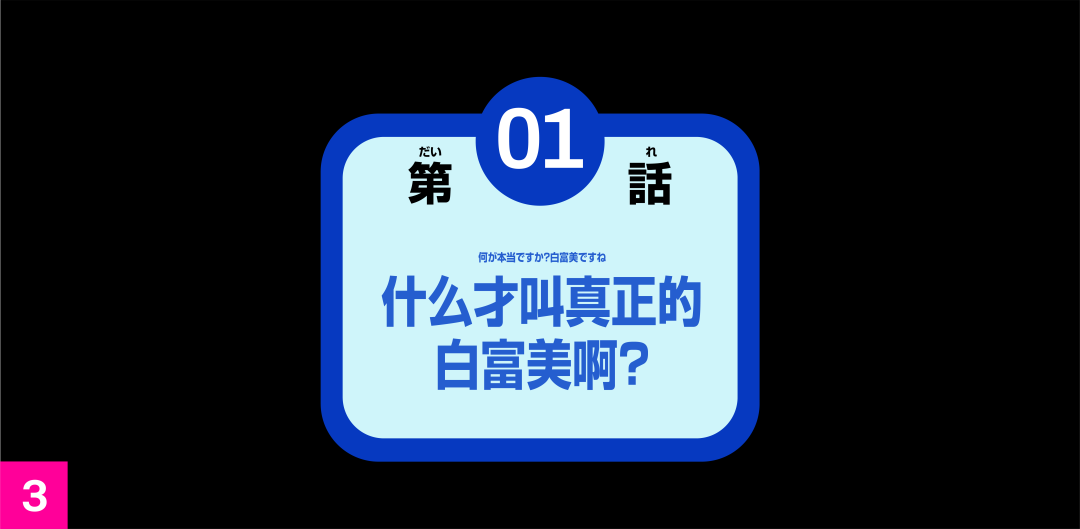
最后,图形内部加入倾斜的网格,增加细节感。图形与文字的颜色通常会不同,这时候为了保证文字识别度,可以适当加入描边。


这也是由序号、标题、说明文字组成。

同样地居中编排,除了将文字完全地嵌入图形,也可以部分半露在外,形成交错。

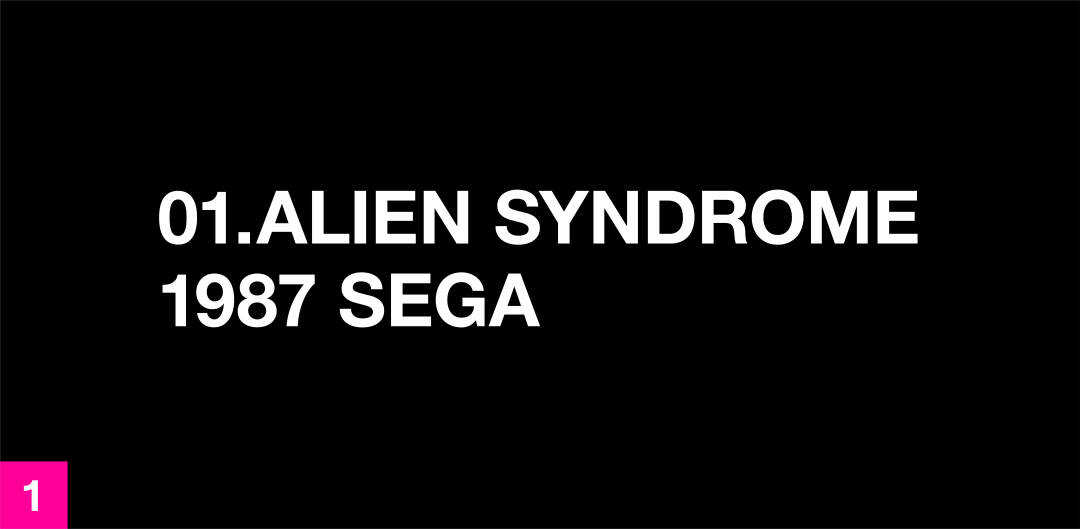
结合这次像素风游戏的主题,字体也换成更具有图形化的像素字,“01”内部用白色填充,与矩形形成整体。


这种文字数量较多的,如何才能显得不散乱呢?

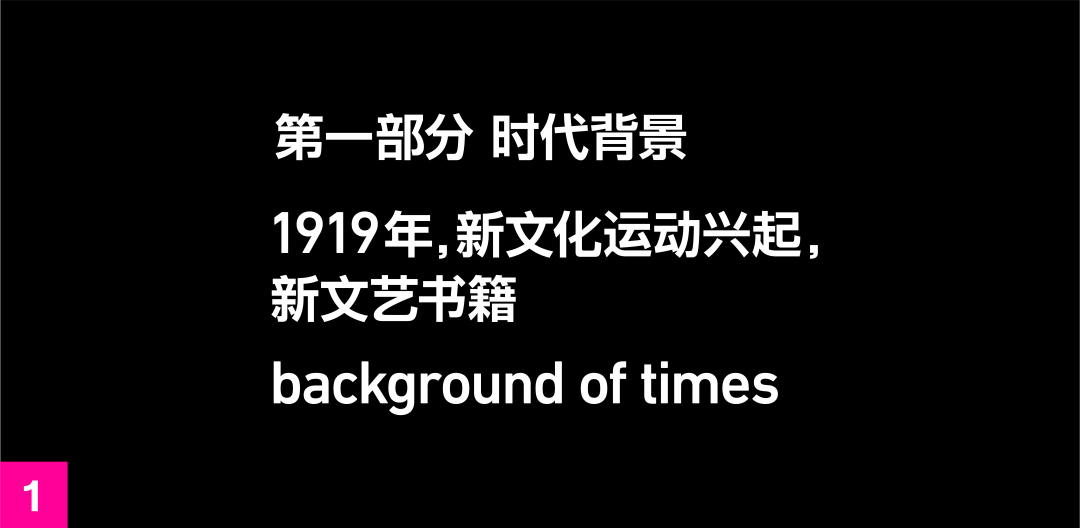
标题使用窄体增加字高,把说明文字嵌在标题之间,英文为路径文字,形成曲直对比。

文案中的“1919年”、“新文艺书籍”,不由得让人想起民国时期的旧书,给人毛边、泛黄的印象,所以这里我选择了嵌入图形+叠加纹理来强化这种氛围。文字也要记得加入纹理,与背景统一。


标题组也可以不加入英文。

将文字居中编排,这一期主题是介绍《美少女战士》作者武内直子,因此可以适当加入小字号的日文作为装饰。

像前面的手法一样,嵌入几何图形。

也可以在此基础上,借鉴漫画里的服装飘带,转化为不规则图形。只要使用恰当,通常可以达到画龙点睛的效果。


当标题组只有纯文字的时候,可以想想怎么让文字变得有趣。

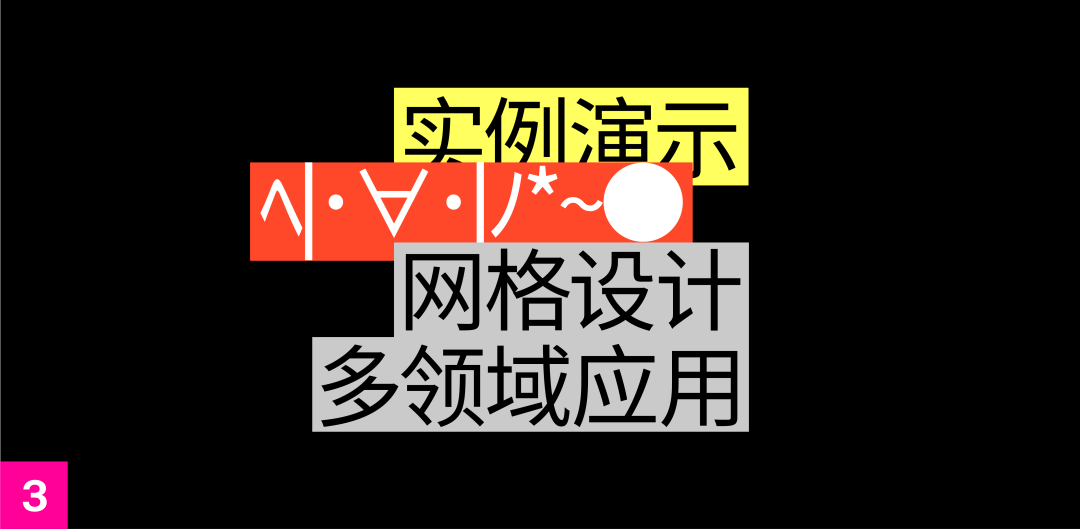
例如我们就经常会在文字之间穿插颜文字,这是让标题变得有趣的一个小技巧。

底部叠加不同的色块,区分文案,让阅读更流畅。最后将色块进行叠加、错位,来缓和多个矩形带来的规矩和生硬感。


一个很简单的长标题,也可以通过嵌入形状变得具有形式感。

先把长标题通过断行和字号对比,划分成2个部分。

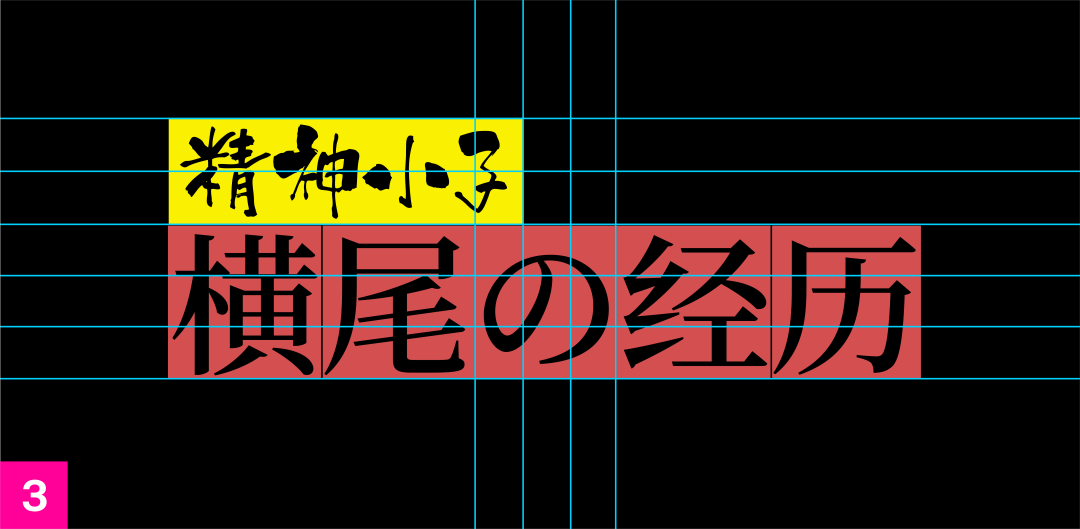
各自嵌入不同颜色的形状,根据文本进行字体混搭,例如“精神小子”就和这种字体更般配。

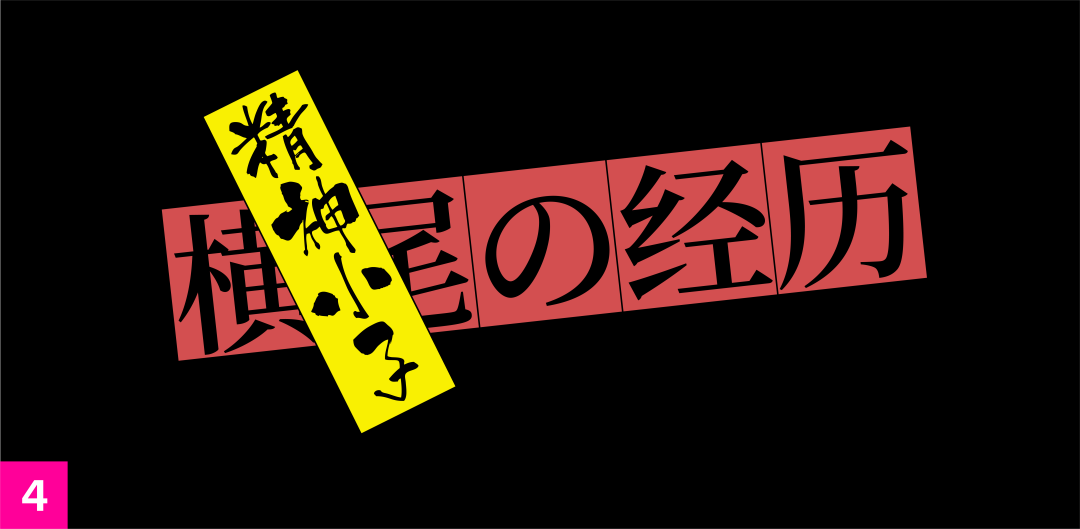
最后将2段文字倾斜,既打破了矩形四四方方的感觉,也符合主人公的设定。

纯文本编排需要设计师依靠仅有的文字,来让标题组变得突出。当我们的选题风格偏向简洁理性时,就会选择纯文本编排的方法。必要时可以通过颜色和提取关键字等手法,突出重点。


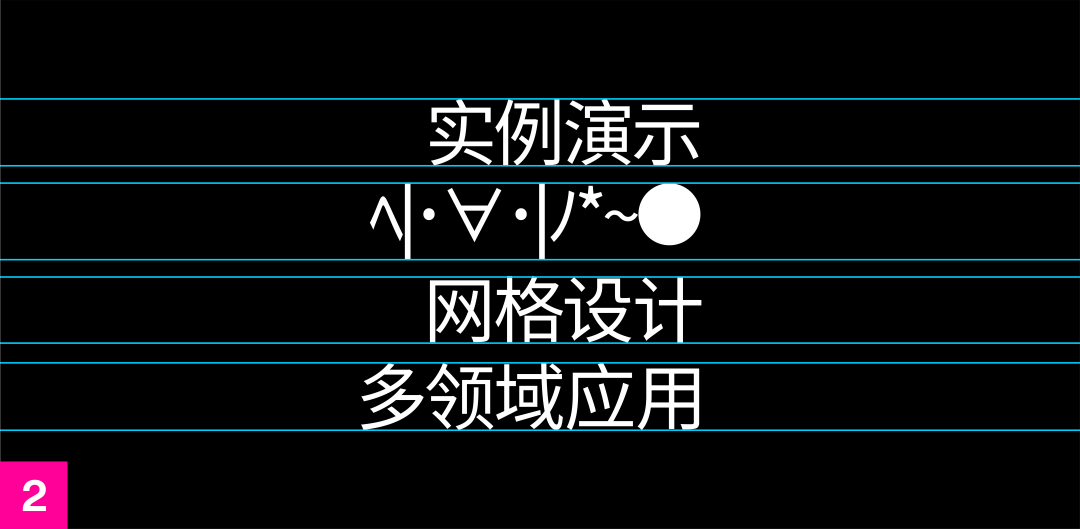
比如“周末速写”这四个字,为了让其更有图形属性,我们的老师,往往会为其加上英文和符号。

在设计的过程中,注意行距与字距的关系。

完成。


除了标题和英文、还可以适当加入副标题。

恰好文本里各包含2段中英文,这时可以左右构图,对角放置文字。

根据优先级,适当缩小次要的中文和英文,增强对比,让标题保持突出。


这个标题组包含序号、标题和英文翻译。使用纯文本编排的话,可以适当加入字体混搭。

先来编排文字。通过字号加大和断行,保持字高和标题一致。通过字号对比,层级关系也变得丰富。

把英文替换为衬线体,简单的字体混搭,是我们常用的套路,能让文字组变得出彩一些。


路径文字也是纯文字编排里一个好用的小技巧。

把主人公的英文名字重复,形成圆形路径文字。为了保持文字组的整体性,路径文字放在右边,与标题相互嵌套。

左下英文断行,与路径文字底对齐。同时圆形内部可以再加一个小文字,弥补与标题形成的留白。


根据我们的经验,合理的构图也能让纯文本编排变得更丰富。

例如左中右的构图形式。英文分成上下2部分,作为“左”;标题形成短长短的节奏感,作为“中”;序号放大,作为“右”。

还能进一步丰富构图,缩小“01”置于右上角,加入符号作为装饰,形成左中右和上下的构图。缩小部分英文,增加层级关系。标题太长的话加入颜色,既突出文案,又能打破沉闷。


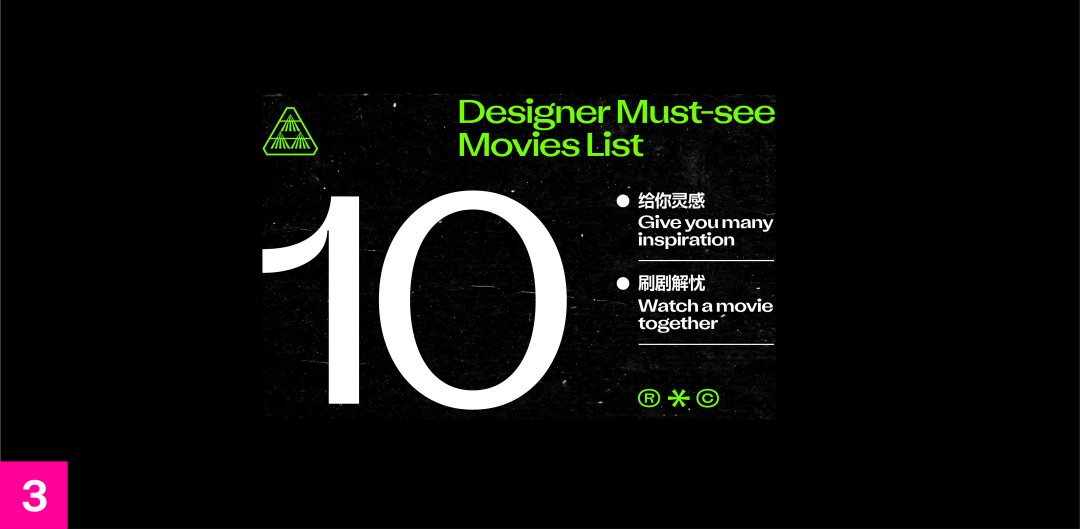
包含数字的标题组,可以使用提取关键字的方法。例如这期的10部影片推荐。

放大数字10,其它文字排列在周围,适当加入符号作为装饰。使用线条分割和组合内容,避免文案过多变得散乱。

加入颜色,区分文本。并在背景加入一个纹理,这样文字组整体性会更强。并且根据我们的经验,材质纹理的使用,可以快速塑造作品的完成度。

线的作用很多,我们也很喜欢在标题设计中加入线条,它既可以连接元素,又能分割、突出内容,也可以作为主体,或者作为引导和装饰。几个字的标题通常作为点或面出现,因此当和线结合在一起的时候,文字就会变得分外吸引人的眼球。


中英文行长几乎一样,字号统一的情况下,标题组不容易形成变化性,这时候可以尝试错位编排。

错位可以说是我们研习设的设计师们最常用的手法之一,好的错位能形成一定的形式感和节奏感。

沿着文字右侧加入线段,留白变得规整了,标题的整体性也得到加强。左下加入序号,与线段平衡。


这个标题比较特殊,中间夹杂英文,且前后的中文都是3个字。

根据字数和内容的特殊性,将标题对角放置。左下方置入英文。

配合主题,中文改为宋体,英文搭配意大利斜体。同时在标题下方加入线段,突出和连接标题。


这个标题组,西文数量比中文多。

可以尝试使用对称结构,放大英文作为标题,其它置于下方,加入小英文形成左右对称。

加入线段分割标题和其它文本。右上和左下较粗的短线,则作为装饰,打破一下对称带来的呆板。


当文字数量很多时,可以尝试进行分组,拉开每个文字的距离。

加入符号,形成左右+上下的构图,只是现在编排还是显得有点中规中矩。

可以适当改变文本位置,形成穿插的左右结构。但又出现了另一个问题:文本显得分散。

这时候加入一些线条可以很容易解决问题,用线条进行分割,让留白变得规整,内容也就显得不那么散乱了。


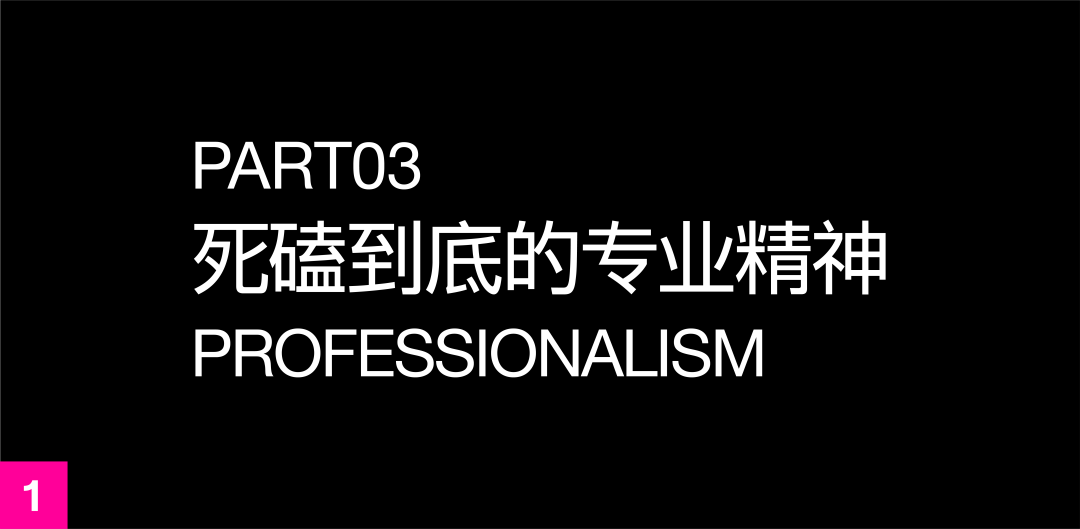
同样是一个序号+标题+英文的常见标题组。

思考一下在这个编排形式的基础上,还能如何加入线段形成形式感?

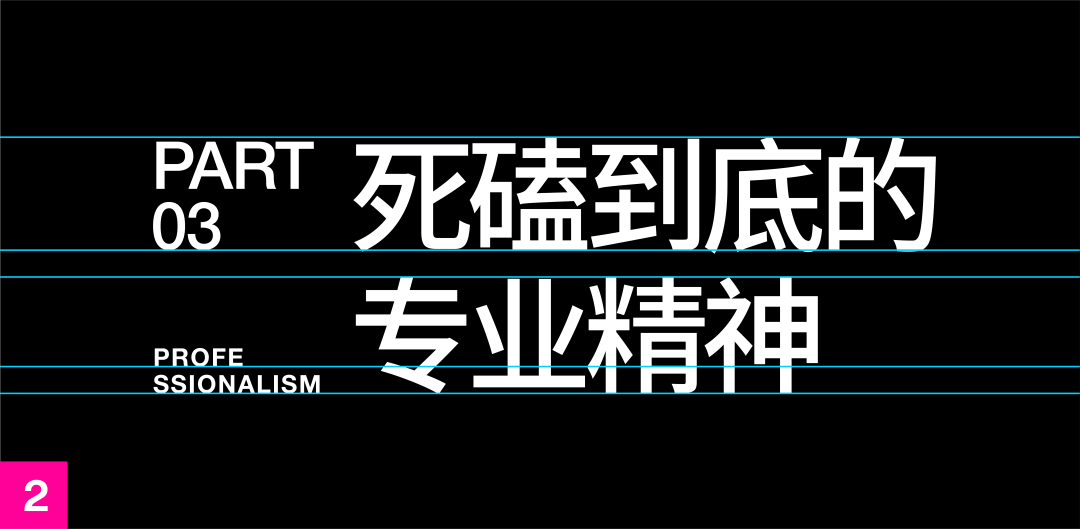
这一次用的是形状与线段相结合的方法。先画一个不规则的图形,按形状走势放入文字,内部也可以加线条进行呼应。

然后将形状切割成多个线段,并加入粗细对比增加形式感。


单纯的一个标题,不加英文和数字,也能通过线段,变得出彩。

例如在上方叠加一个线条。当然现在线条的存在感低,所以完成度显得不高。

我们可以加粗标题,我们曾经讨论过关于标题的字重选择,较粗的字重因为笔画的留白面积更小,所以一般能增加画面的完成度。最后为了和标题重量呼应,线条加入颜色填充。


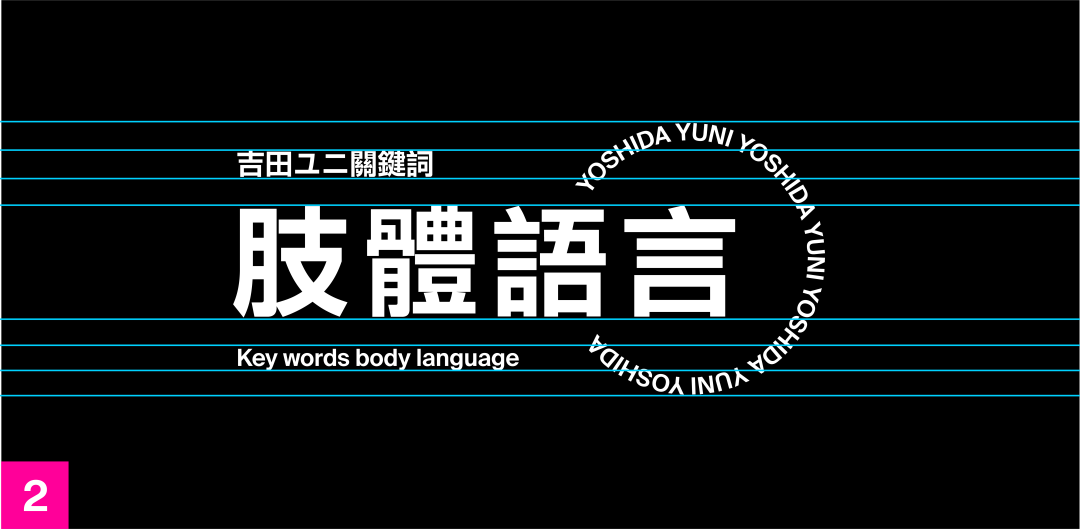
和前3种不同,字体叠印是我们较少使用的手法,但是正因为少见,如果运用恰当,会让人眼前一亮。文字堆叠的时候,通常使用颜色区分上下的层级关系,这时候要保证重点文案识别度高、清晰明确,否则会让观者产生不耐烦的消极感。


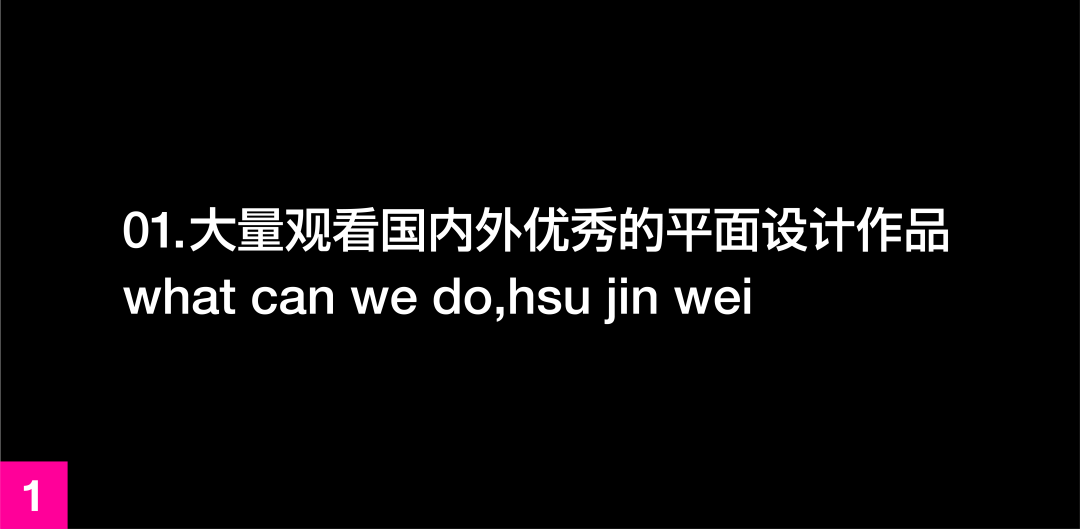
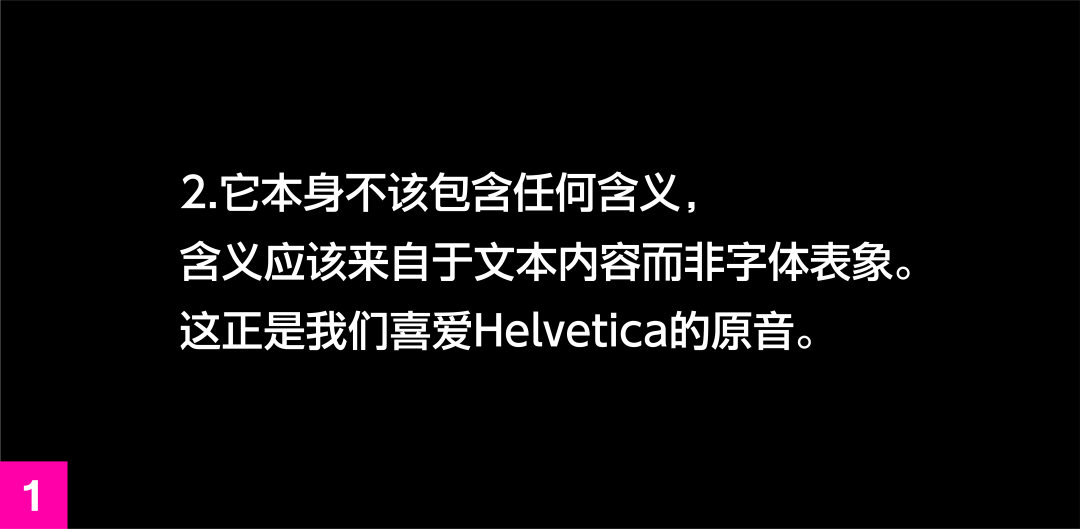
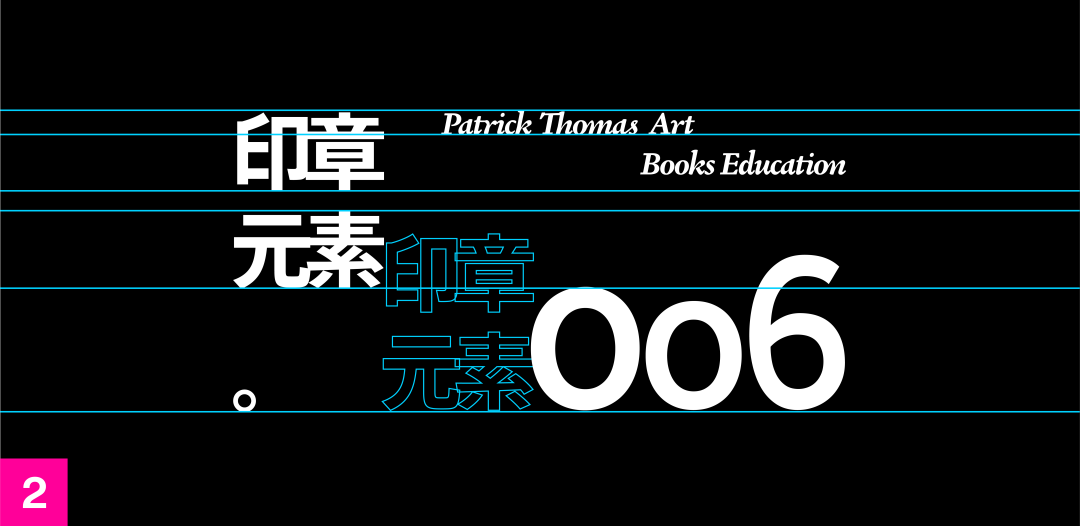
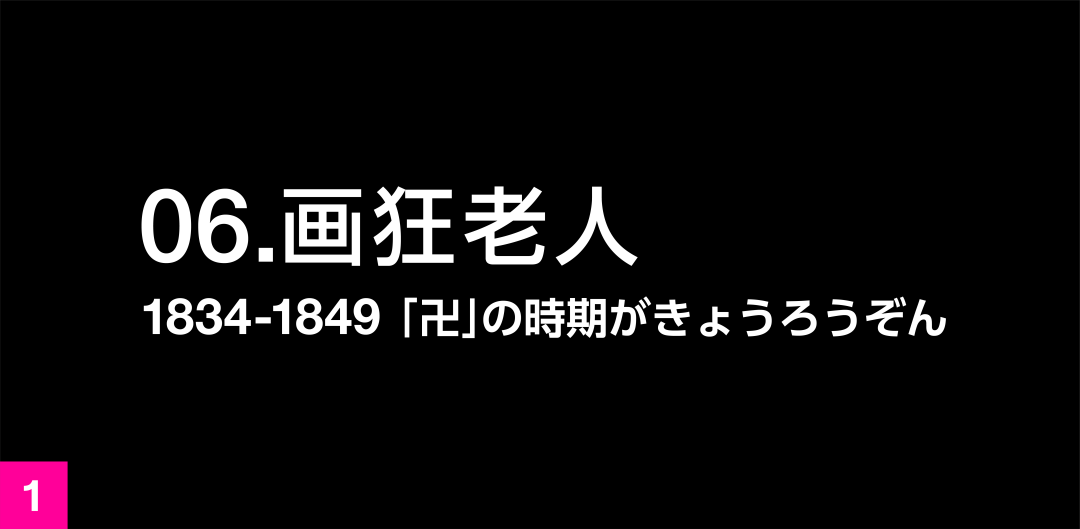
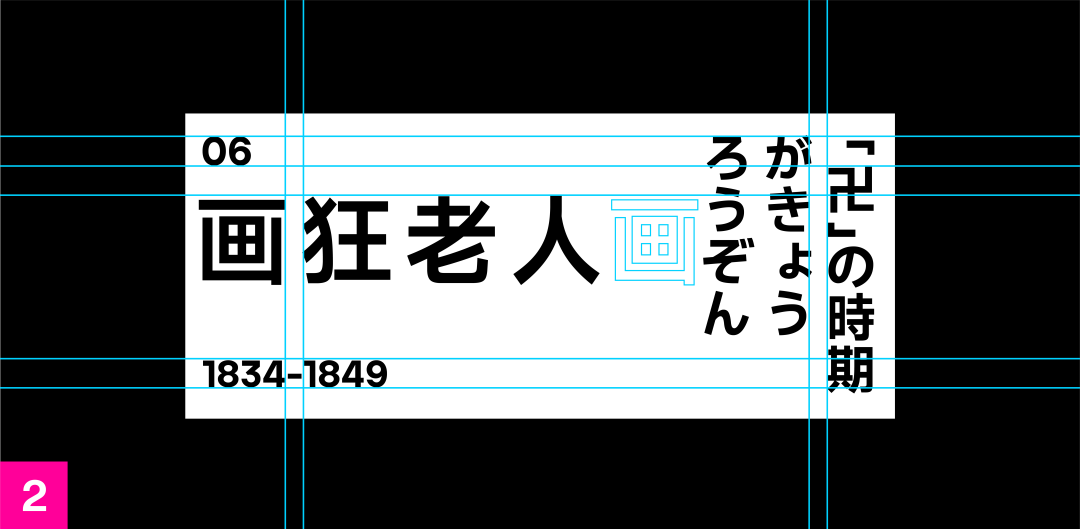
这个标题组,没有标题,而是节选了一段话。像画册一样,在公众号编排中,我们可以提取某一段有价值的文本进行突出。

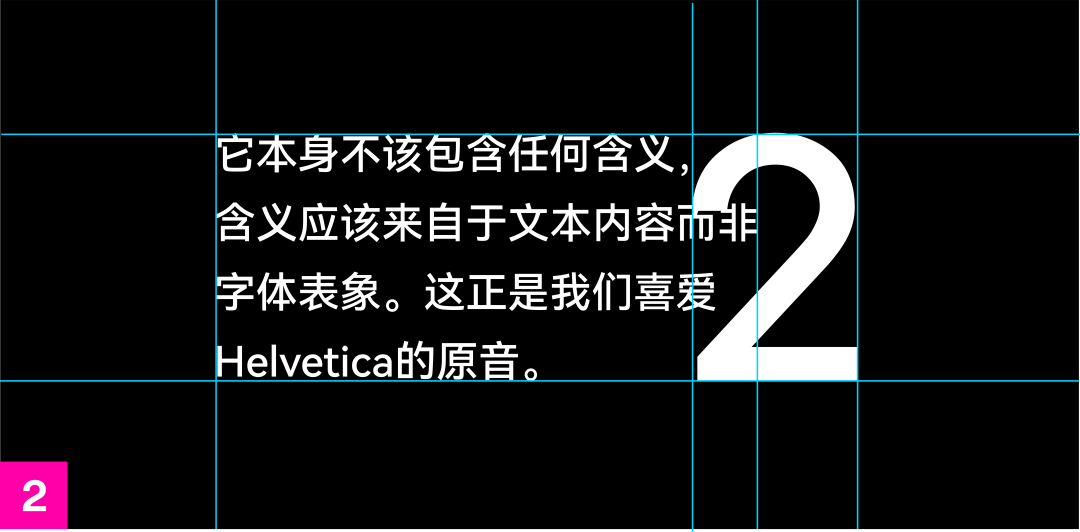
这里我们采用了数字与中文叠印的形式。提取序号“2”单独放大,放在右侧。中文重新断行,让行尾的形状与“2”的外轮廓契合。

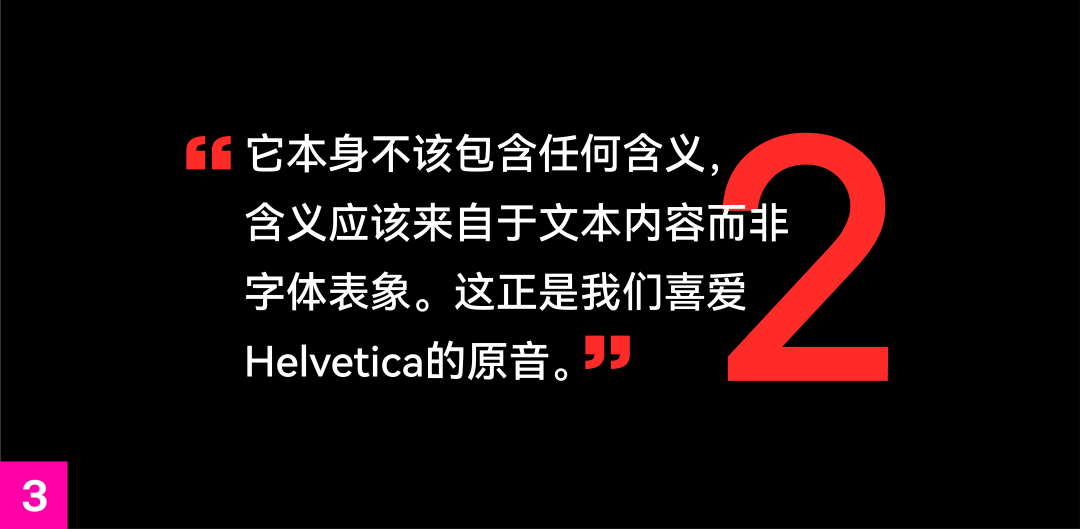
为长文本添加双引号,平衡数字的重量。最后是我们常用的技巧,通过颜色对比来进一步强化叠印的上下关系。


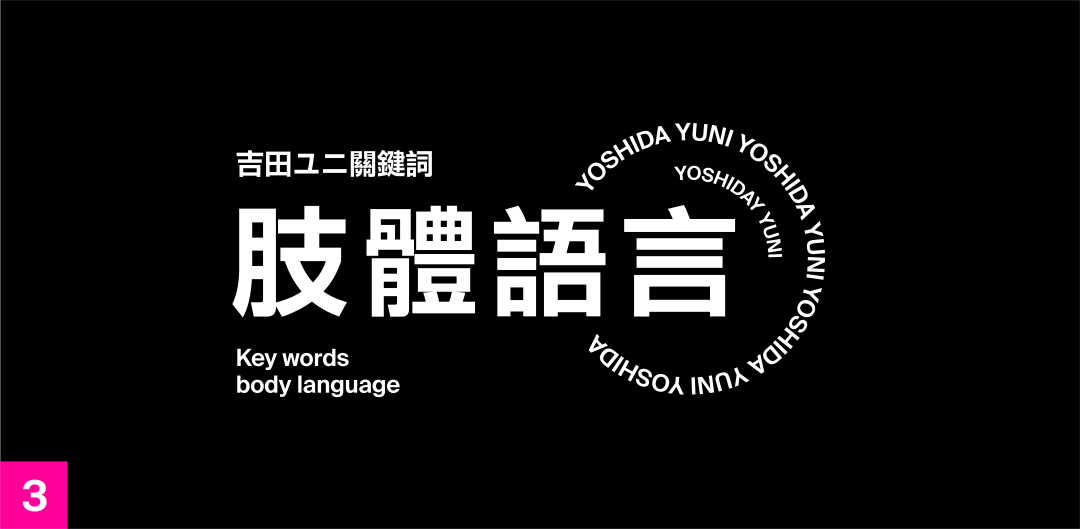
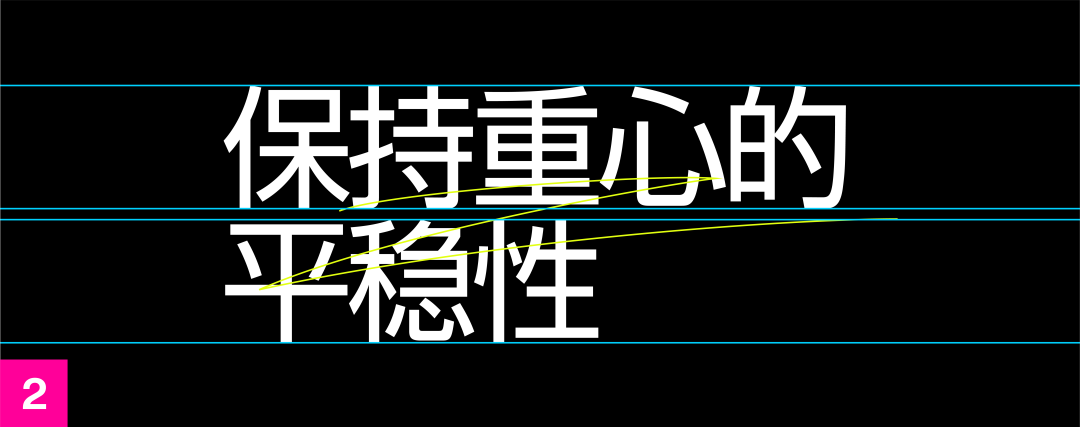
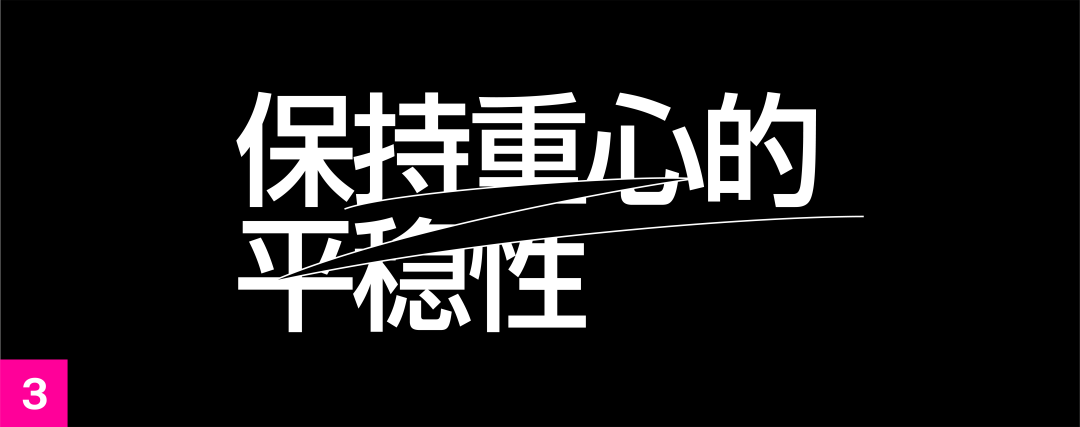
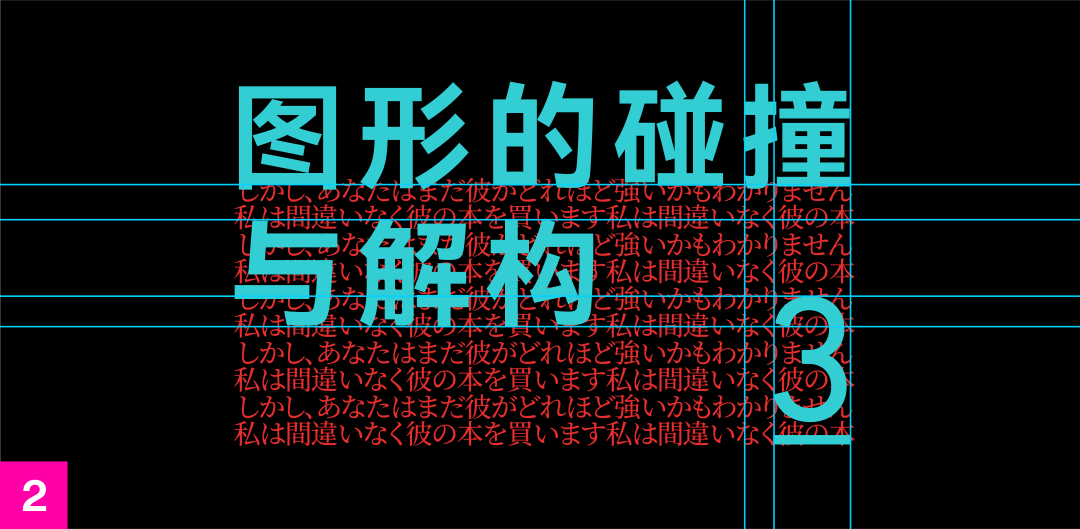
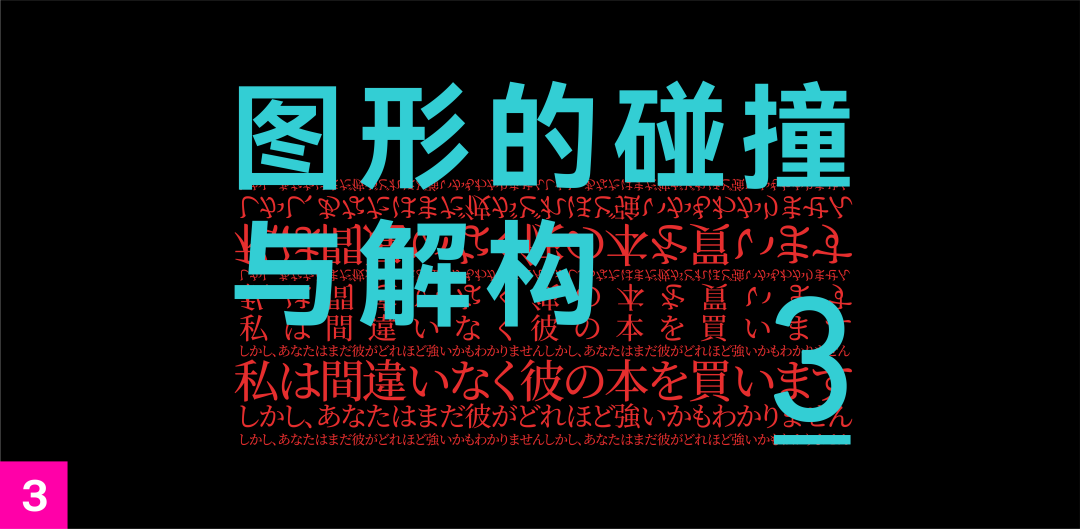
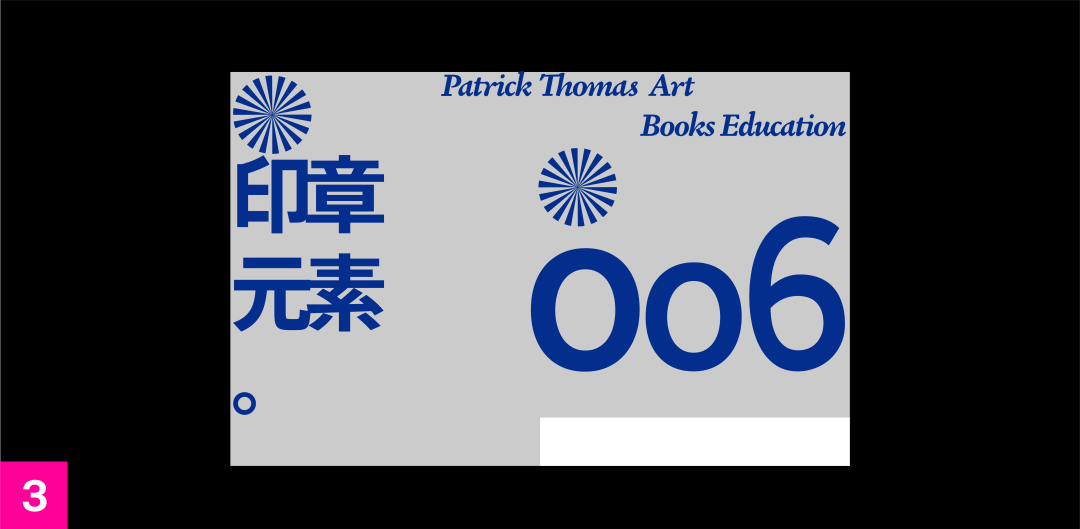
除了不同文案之间单个叠印,也可以重复某一文案作为背景置于底部,这样的编排方式通常给人较强的视觉冲击力。

标题和序号对角放置。提取2段文本重复编排,置于标题底部。在黑色背景下,文本最好遵循“下方文本明度低+上方文本明度高”的用色规则,从而保证标题的识别度。另外,可以选择外文叠底,让人把注意力集中在中文标题上。

最后,叠底文字可以适当地搭配不同字号,或上下翻转,增加文字组的细节感和图形化。

很多时候,标题设计都是为了增加图形属性,这样才能在满屏的文字里变得突出,而添加符号和图形就是最直接的方法,也是研习设的设计师们最常用的图形化技巧。这里并不单指加入一些装饰性的元素,还有从标志、文本中提取作为符号图形等技巧,有效避免与其它作品产生雷同。


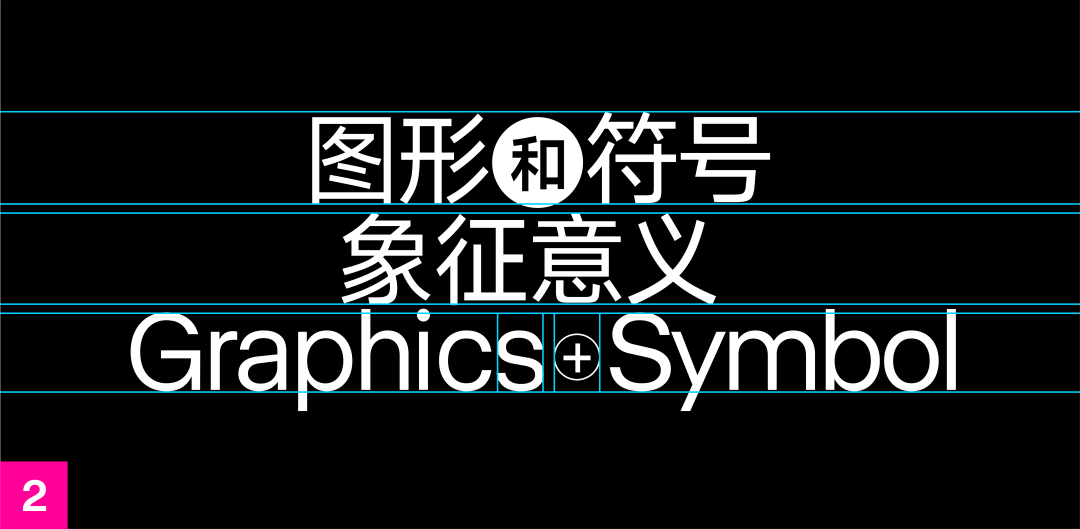
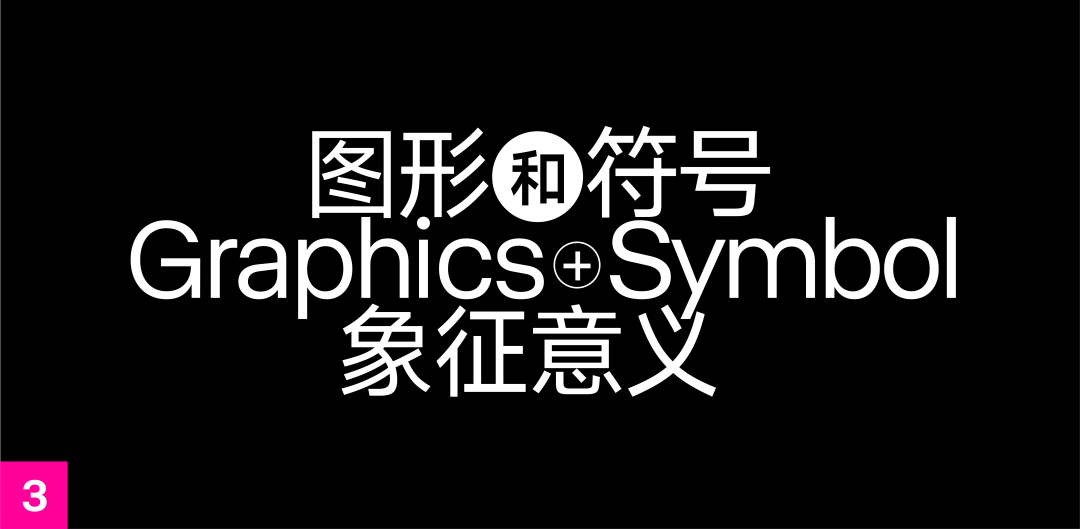
首先可以从文本的字义出发。观察是否存在可以符号化、图形化的文字。

例如这里的“和”、“and”,这类连词通常就可以加入色块、或替换成符号。

把英文放在第2行,这样能打破一下阅读的顺序,形成节奏感。


这个文本里,从字义出发似乎没有适合替换成符号的。那我们通常就会选择加入装饰符号和图形。

首先编排文字,将标题和序号对角摆放,横向拉开距离,形成左右结构。通过字体混搭、数字“00”的字号对比、英文的错位,制造变化性。

加入符号,例如万能百搭的放射线,位置的选择也有讲究,放在空白处可以填充留白;放在文字旁边,可以突出文字。最后加入矩形背景,使文字成组展示。


嵌入的符号与图形,也可以是颜文字和表情、简笔画等等,它们可以让标题组变得有趣。例如这一个标题,单看文字似乎显得有点正式。

将标题竖排,区分层级,加入英文翻译,形成左右+上下的结构。

然后按照这期介绍的优秀设计师“何佳兴”的外貌特征,绘制一个简单的图形加入,只放在空白处,标题组就能马上变得生动了!

确定风格后,可尝试在其它文字组上延展,确认是否具有普适性。例如这里改成横排也同样适用。


这期主题是提高审美向的APP推荐,其中一个是设计师都熟知的平台Behance。

把开头的“B”放大,进行编排。Behance网页端也是大家经常使用的,所以加入了网址作为说明文字。为了“05#APP”更好地成为1组,加入了括弧符号。

因为是APP,所以选择了iOS和安卓平台的标志,来填补琐碎的留白空间。到这一步,已经可以作为一个标题组了。

作为装饰,也可以加入笑脸表情。把“05#APP”移到顶部,方便阅读的时候快速索引。


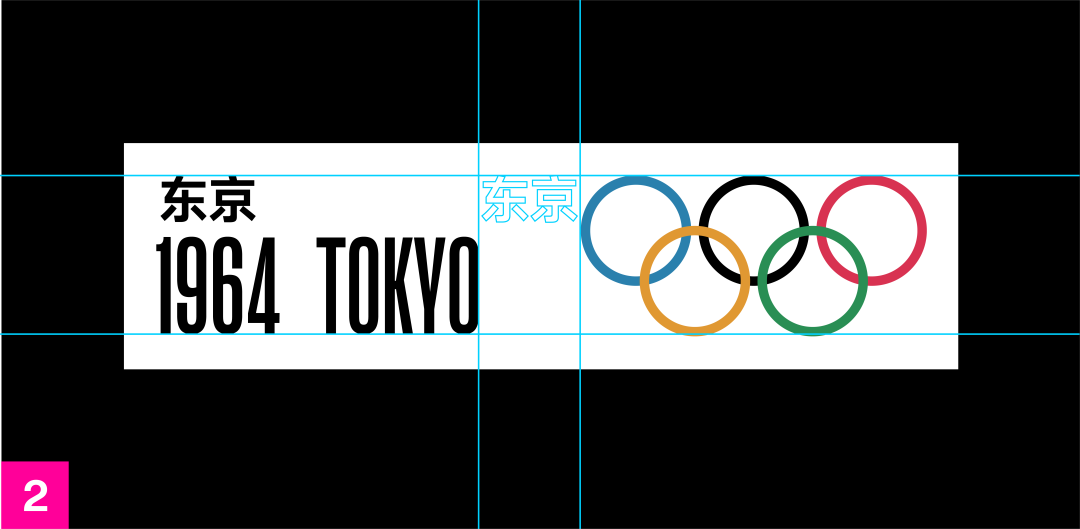
当选题中有几何感的标志,就可以直接在标题组嵌入标志,既方便快捷又契合主题。例如这一期介绍奥运会的主题。

置入奥运会的标志形成左右构图。加入一个白色背景形成整体。

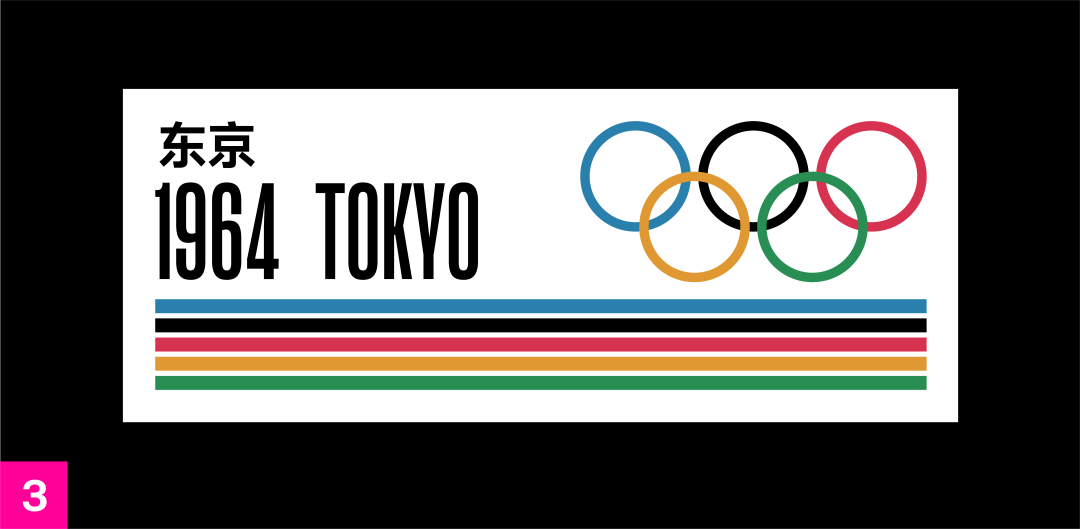
下方加入条形,颜色与五环呼应,这样也增加了标题组高度,在阅读中会变得更醒目。


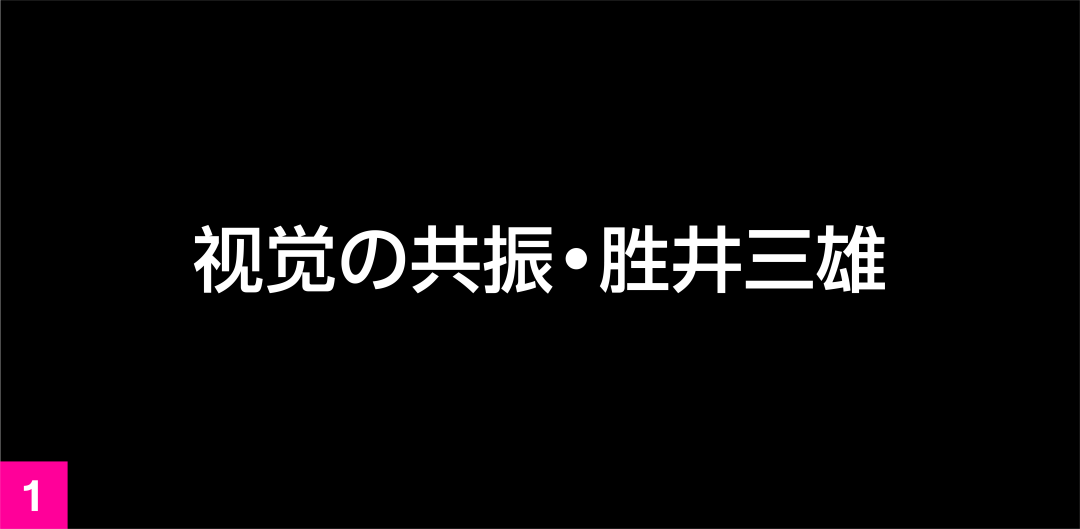
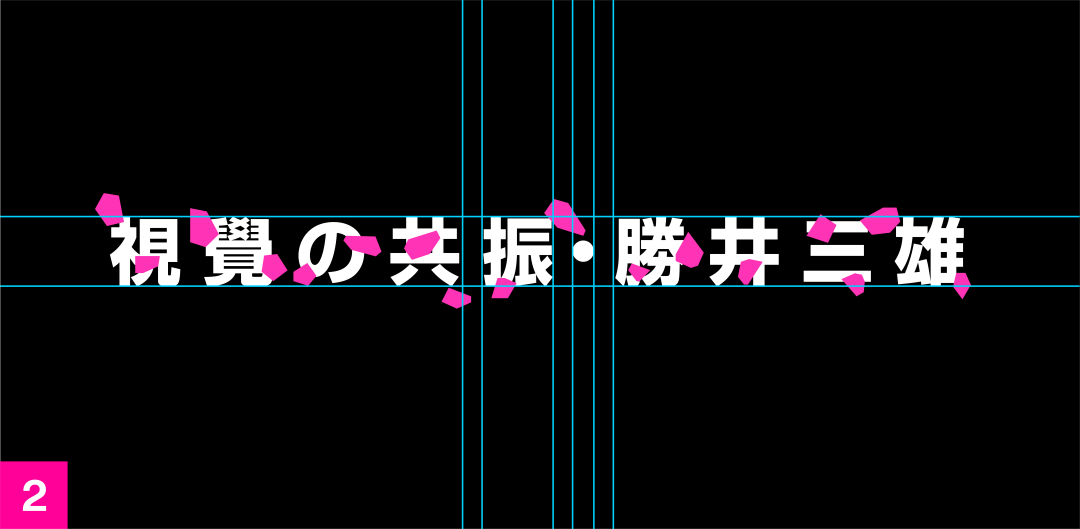
一个简单的标题,还可通过叠加图形变得更具备形式感。

在文字上叠加这种不规则的小色块,是一种非常好用的小技巧,单调的文字会瞬间变得热闹。

随机给这些色块替换成多个明度、饱和度相近的颜色,多个色相正好也呼应了“勝井三雄擅长用色”这一主题。(对于公众号的文章编排,我们设计师也会倾向于首先考虑高饱和度高明度的颜色。)


除了把图形叠在文字上方,也可以置于底部。例如这个标题组。

标题断行处理,其他文字放在左边,用字号对比区分层级。这时候整体似乎显得有点粗糙。

加入白色、淡橙色的矩形作为背景,是不是瞬间变得规整了呢。标题加入横线,避免文字在矩形的背景上显得杂乱。

在此基础上,还能再叠加2个亮色三角形,突出标题。使用椭圆形包围序号,缓和矩形和三角形的尖锐感。


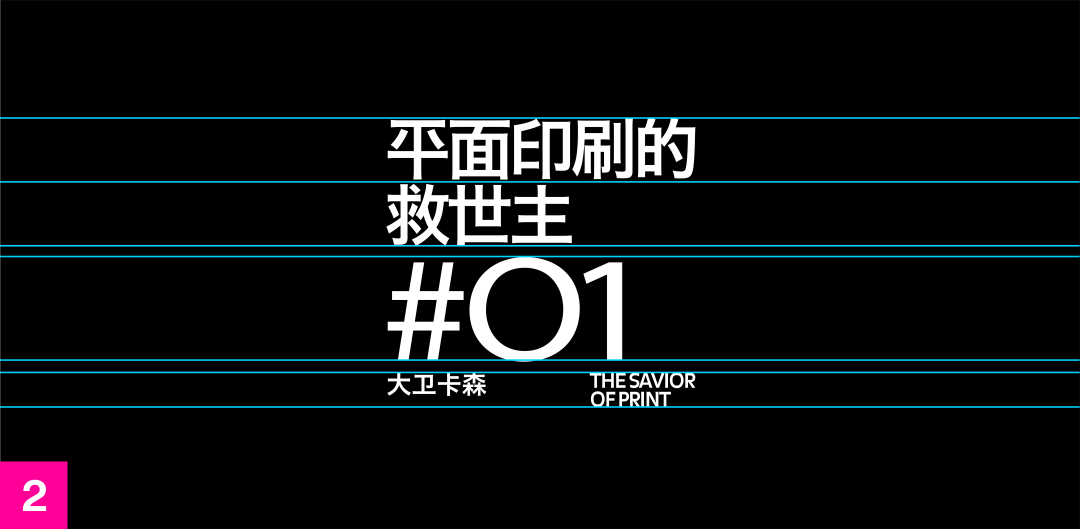
除了以上这些符号和形状,还可以加入笔刷类的形状。这种风格通常适用于偏另类个性化的主题,例如这期介绍的独树一帜的设计师大卫卡森。

左对齐编排文字,放大序号,置于标题和次要文本之间,字号呈中大小的节奏。

然后背景叠加2个笔刷感的图形。对数字处理形成风格上的呼应。

最后标题旁边的空白处加入一些符号、对“大卫卡森”倒置拉伸,进一步强化风格。


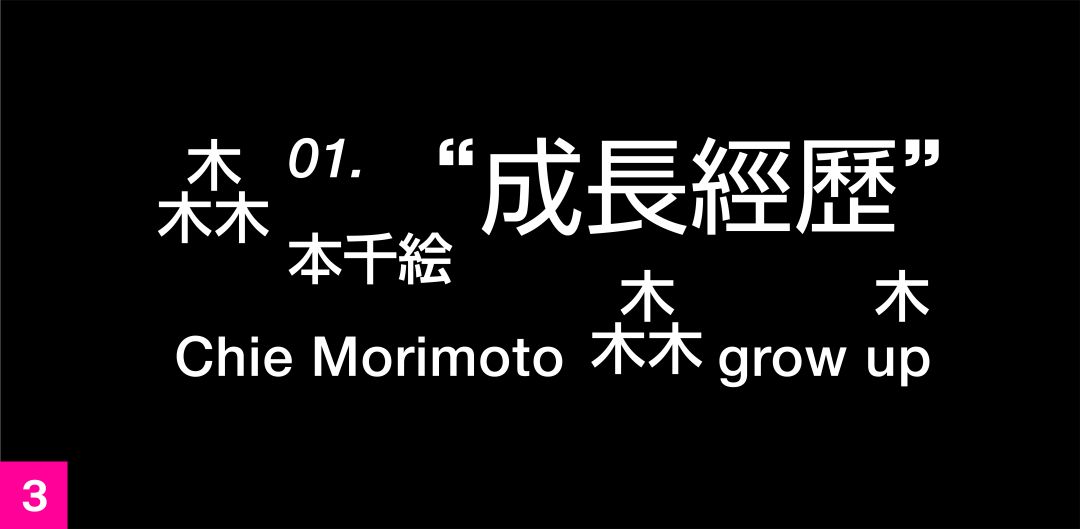
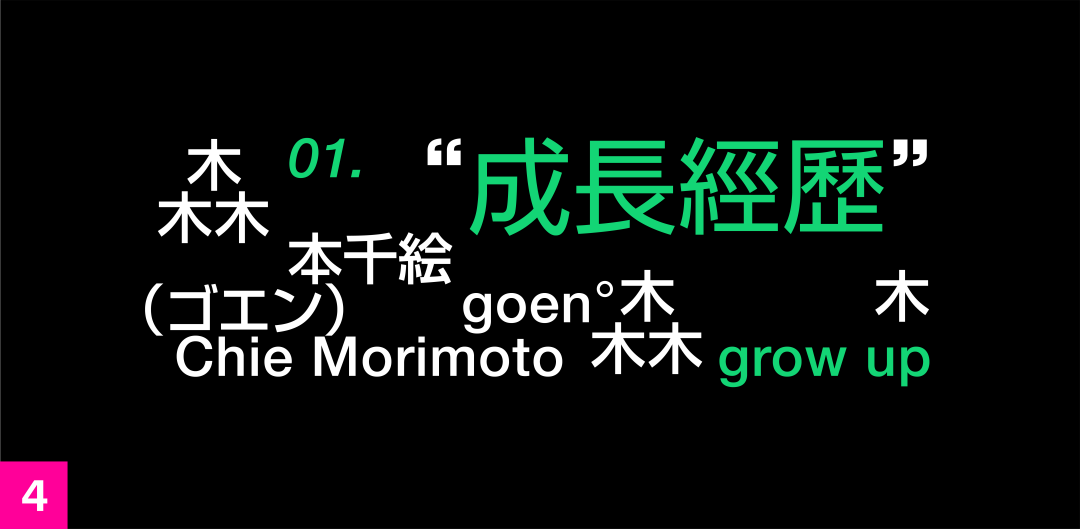
逐渐地我们发现思路也可以往外延伸,文字也能作为图形,例如这期标题。但这种形式属于更进阶的手法,需要结合文字的语义来考虑。

在原有文字的基础上,加入主人公的名字“森本千绘”,除了丰富文案之外,还因为“森”字可以进行图形化。

单独提取“森”字,拆分为“木”,进行分散排列,让人联想到森林,图形感就形成了。

在留白琐碎的地方,适当加入日文和英文,有时候这种陌生的外来文字也是图形化的体现。最后通过换色,保持重点文字的突出。

无论是海报设计,还是公众号里的编排设计,字体选择都是很重要的一部分。为了选一款合适的字体,我们有时候甚至苦恼半天。因为正确的字体,能让标题组与主题相契合,版面达到和谐的效果。特别是个性化的书法和手写体,不需要特别的编排,直接放在文章里就能脱颖而出。


有时候字体选得不对,即使再好看的文字组,也不能表达出主题该有的氛围。

文字进行左右结构的编排,说明文字断行竖排,形成左右的横竖对比。这么看是不是感觉这个标题组没有”灵魂“?

当替换成书写感更强、与主题更契合的楷书,一下子就对味儿了吧。再叠加一个主题 (浮世绘) 相关的蓝色渐变,强化氛围感。最后竖排文字加入颜色点缀和错位,增加细节感。


同样能快速营造氛围感的还有手写体,例如这一个简简单单的标题。

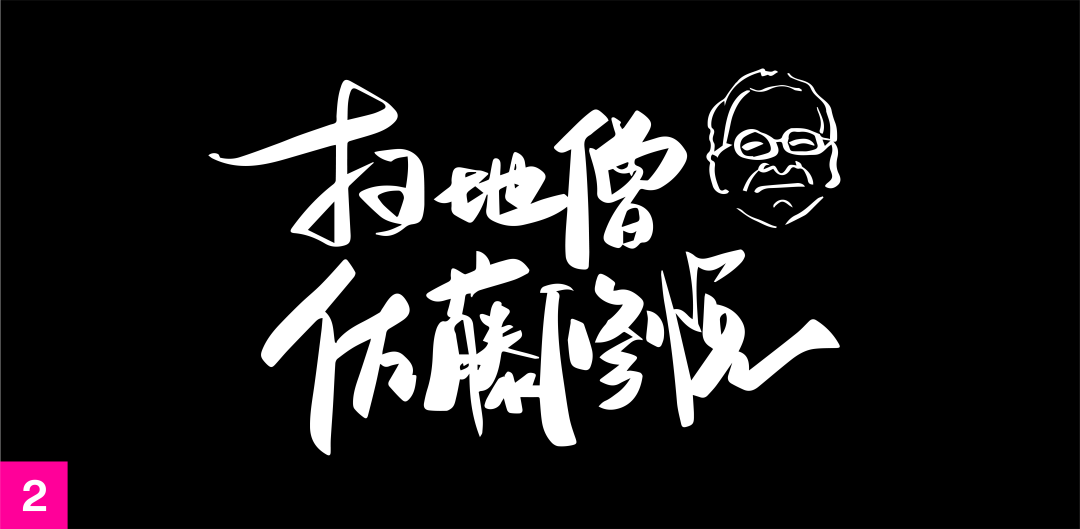
替换成这种洒脱的手写体,就有“扫地僧”的感觉了。再加一个手绘风格的头像,“佐藤修悦”有趣的人物形象跃然纸上。



加入宋体的说明文字,,一整套的标题文字就完成了,简单出效果。但是一个关键点是,选择的字体必须要和主题气质相符。

因为公众号的文章通常包含了大量图片,如果在标题里使用插画和图像,容易一不小心就被人忽略了,所以这种方法在研习设的文章里并不常见。但是插画和图像自带光芒,比文字更有趣和引人注目,因此结合实际情况,有时候也是一个好方法。


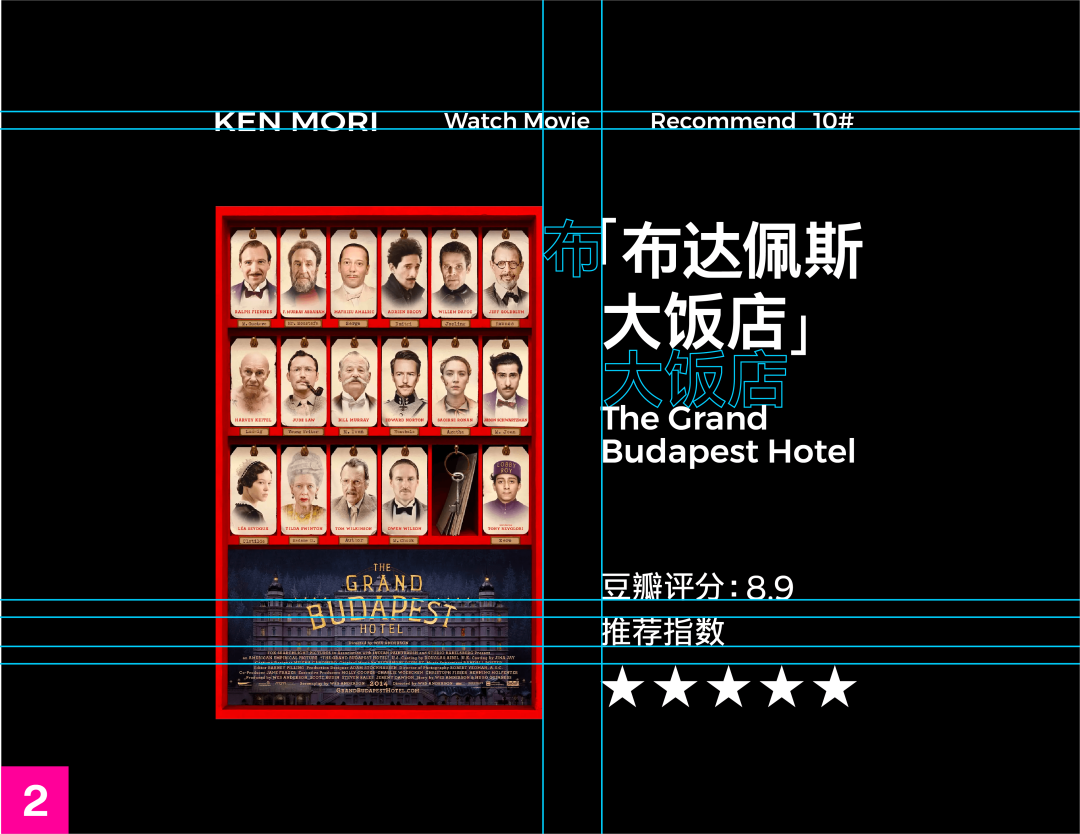
这是一期我们给大家推荐影片的文章,对于这种指向性明确的标题,单看文字的话,就算字号放得再大,也很难让人满意,因为没有达到“所看即所得”的效果。

但如果加上每个影片的封面图,就会变得非常直观,同时还能快速吸引人的眼球,引起兴趣。

使用绿色突出重点内容。同时,为了丰富细节和层次,封面底部增加做旧毛边纸,背景也叠加做旧纹理进行统一。


这是最后一个案例,加入了歌词,有趣、画面感似乎挺强。

对角构图,编排文字。似乎...不怎么有趣了。

当我们加入一个人物插画,就不用自己脑补画面了,趣味性也很足。最后配合轻松的氛围,把黑体替换成圆体,为说明文字加入椭圆形对话框。

今天为大家总结了7种我们做公众号编排时常用的标题编排大法。熟练运用的话,标题可以在有限的区域内,快速变得引人注目。这些方法看似简单,但每个在实际编排的时候,我们这群设计师确实是花了不少心思去思考、尝试,就是为了让每个人体会到我们的教程、和设计的乐趣。
希望你看完之后,无论在公众号排版中,还是运用在其它版面上,都能有所启发!下午3点我会在研讨群继续为大家分享一些全新案例,感兴趣的话可以扫描上方二维码加入,我们不见不散!


由于微信公众号更改了推送机制,推文不再按照时间线推送,为了以后能及时观看到我们的教程和文章,看完文章后记得给我们点个“在看”哦。如果你喜欢我们的文章,这将是对我们最大的鼓励和支持。